Insights
Motion Library
- 0 minuten leestijd

Insights
- 0 minuten leestijd
Om een aantrekkelijke en moderne UI te bekomen, is het animeren van een website van groot belang. Daarom hebben we bij Appeel gewerkt aan een animatie project “Motion library”. In dit project worden verschillende componenten van een website geanimeerd en de code ervan getoond om zo als inspiratiebron te dienen voor alle collega’s van Appeel.
GreenSock Animation Platform (GSAP) is een krachtige JavaScript-library voor het creëren van animaties op het web. Het is ontworpen om snel en efficiënt complexe animaties te creëren en biedt developers verschillende functies om geavanceerde animaties te maken zonder zich zorgen te hoeven maken over prestatieverlies. Enkele van de belangrijkste functies zijn:
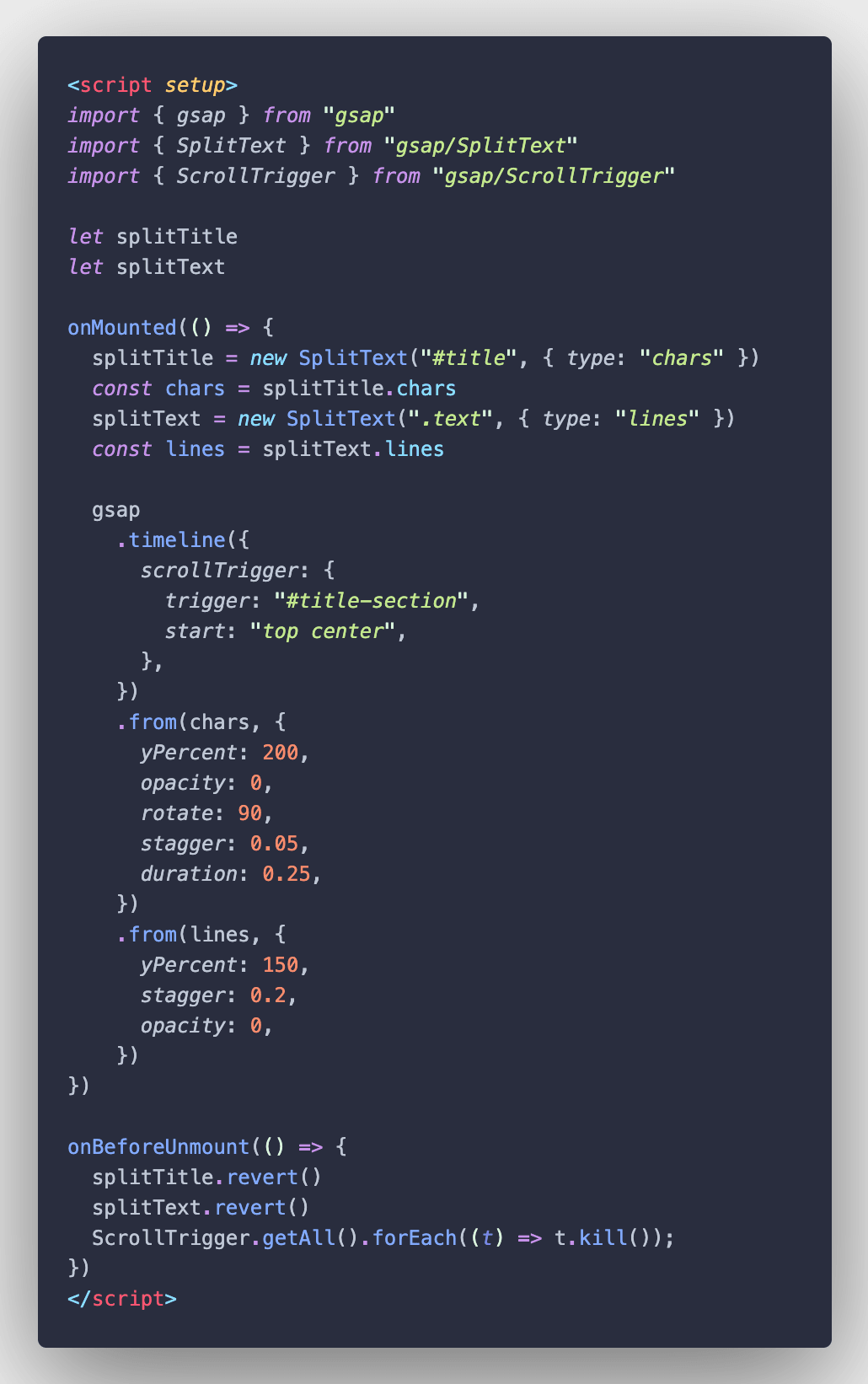
Bij Appeel is Nuxt de go-to JavaScript framework om aan een website te beginnen. Hierbij komt een probleem kijken: GSAP werkt client-side en Nuxt wordt server-side gerenderd (het is natuurlijk ook mogelijk om deze instelling uit te schakelen). Dit wil zeggen dat GSAP nog niet klaar is wanneer een pagina geladen wordt door Nuxt, dit zorgt voor een conflict en crasht de pagina. Daarom moeten we ervoor zorgen dat alle GSAP animaties gebeuren pas wanneer de pagina beschikbaar is in de client. Een van de oplossingen die we hiervoor gebruiken is de “onMounted” lifecycle hook van Nuxt waarbij alle code in deze functie pas wordt uitgevoerd wanneer de component “mounted” is.

GSAP is een krachtige animatie-library die developers de mogelijkheid biedt om complexe animaties op het web te creëren. Het biedt een breed scala aan functies en hulpmiddelen, waaronder animatie, timeline, plugins, easings en compatibiliteit. Met de uitgebreide documentatie en de vele voorbeelden en templates is het gemakkelijk om aan de slag te gaan met GSAP. Als je op zoek bent naar een manier om een website of applicatie tot leven te brengen met animaties, is GSAP zeker het overwegen waard.
Wij zorgen voor gepast advies op het vlak van frontend development.